Fremde Fonts integrieren
Externe Fonts DSGVO-konform auf Jimdo-Creator Webseiten einbinden
Beispiel: Futura Light
Um einen externen Font DSGVO-konform auf einer Jimdo-Webseite einzubinden, sollte man die Upload-Funktion in Menü > Design > eigenes Design benutzen. Hier können alle Dateien eingebunden werden, die der Font benötigt. Sie liegen dann auf der eigenen Webseite und es wird garantiert kein Download von einem der bösen, "verbotenen" Server in den USA stattfinden. Anschliessend muss nur noch eine entsprechende CSS-Datei auf der Seite eingebunden werden, die die Zuordnung der Schriftart zu den auf der Seite vorhandenen Elementen vornimmt.
futura-Light font
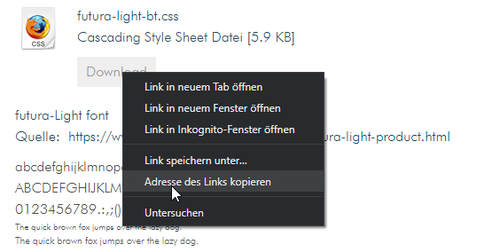
Quelle: https://www.linotype.com/de/1212993/futura-light-product.html
abcdefghijklmnopqrstuvwxyz
ABCDEFGHIJKLMNOPQRSTUVWXYZ
0123456789.:,;()*!?'@#<>$%&^+-=~
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
Font-Style